II. Code !!
Start to code the first page in HTML5.
I explain that before with the tags paragraph .
We have some tags which work has a duo, <header> </header> and singles tags <image/>.
To be clear, when you open a tag < > they are necesseraly on place in your web-page where you have to close it. </>.
But, if you have a </> it's a self-closing tags. We do not need to close it, but it is very uncommon.
.
Now we can start to create our first web-page.
For this, you need a software. I advise you to download Notepad++ .
A link is on the Tool-Box.
For more visibility, I advise you to go on tab LANGUAGE of the software and speed up the button HTML .
The software colors and increments your code!
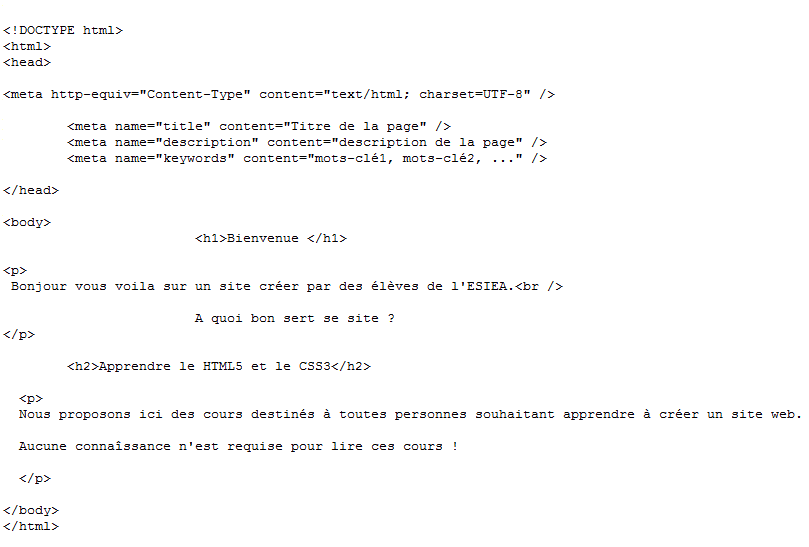
This is a code wich use on base for a lot of web-site.

Do a cup-paste for all of that , and you see your first web-page which you "create"
It is not pretty , normally you see only one thing :
Do not forget, only the body was display! The rest is for the unoriginal framework.
Now you have to code this sentence in a paragraph
"My real first web-page".
This is the answer :

But becareful, you have to keep the unoriginal framework.
1. Newline
It is self-closing tags : </br> She is only on a paragraph.
Memo :we can do more "br" but with CSS3 we have an other tags more easy.
2.Titles
With HTML5,we have 6 differents titles, their names are :
Try all this title on your web-page for see them.
Your page should look like this: :

.I used here only two titles the other are useless.
Maybe you need the title 3, but with CSS we can create others titles..
HTML5 can do some formatting without CSS3.
3.Formatting tags
I show you their tags but they are rarely used.
text writes with tags "em"
Text writes with tags strong
Race Result
The famous Italian cycle Alberta Amnstrong came 2 nd in the race del torero

4.Quotes
We have two different types of quotes :
Voici le début de Candide de Voltaire provenant du site http://www.bacdefrancais.net/candide-1.phpAnd the code is :
Il y avait en Westphalie, dans le château de M. le baron de Thunder-ten-tronckh, un jeune garçon à
qui la nature avait donné les moeurs les plus douces.
Sa physionomie annonçait son âme. Il avait le jugement assez droit, avec l'esprit le plus simple ;
c'est, je crois, pour cette raison
qu'on le nommait Candide.
